Nowadays there are lots of useful tools, that could help QA automation engineers in their routing. When we talk about web automation, one of the most important part is related to elements' locators preparation to create reliable page objects. I guess the most popular tool for elements' inspecting is FireBug with its FirePath addon. I like FirePath features, but it looks incomplete for me. It's really annoying to copy/paste every single element and always switch between IDE and browser. So it would be useful to have some feature to save locators with custom names in e.g. java properties format, without leaving browser's focus.
In this article I'll show you, how to upgrade FirePath by adding such feature.
To start developing Firefox extensions, first read XUL guide. It will help you to understand common structure of Firefox addons.
Let's checkout FirePath project from SVN repository. You can do it via any SVN client or directly from IDE. Next we need to create a new project from existing sources. Actually, Mozilla developers recommend to use Kommodo Edit tool, that supports XUL syntax. But for such small feature, it would be enough to use any IDE, that supports XML / JS syntax.
Mostly we would only need content/bindings.xml file. It contains FirePath UI components implementation. You know that generally we can find any locator by activating special inspecting button and clicking needed element on UI. Depending on selected menu item (XPath / CSS), FirePath will automatically populate text field with full / optimized locator. Let's assume that we want to set some name to found locator, and save it to file. So besides existing components we would also need 2 inputs (locator name / file path) and 1 button (save). Let's add labels first for our new components. All labels' entities are located in locale/en-US/FirePath.dtd.
Now let's create appropriate inputs / button in content/bindings.xml after menu (XPath / CSS) toolbaritem section.
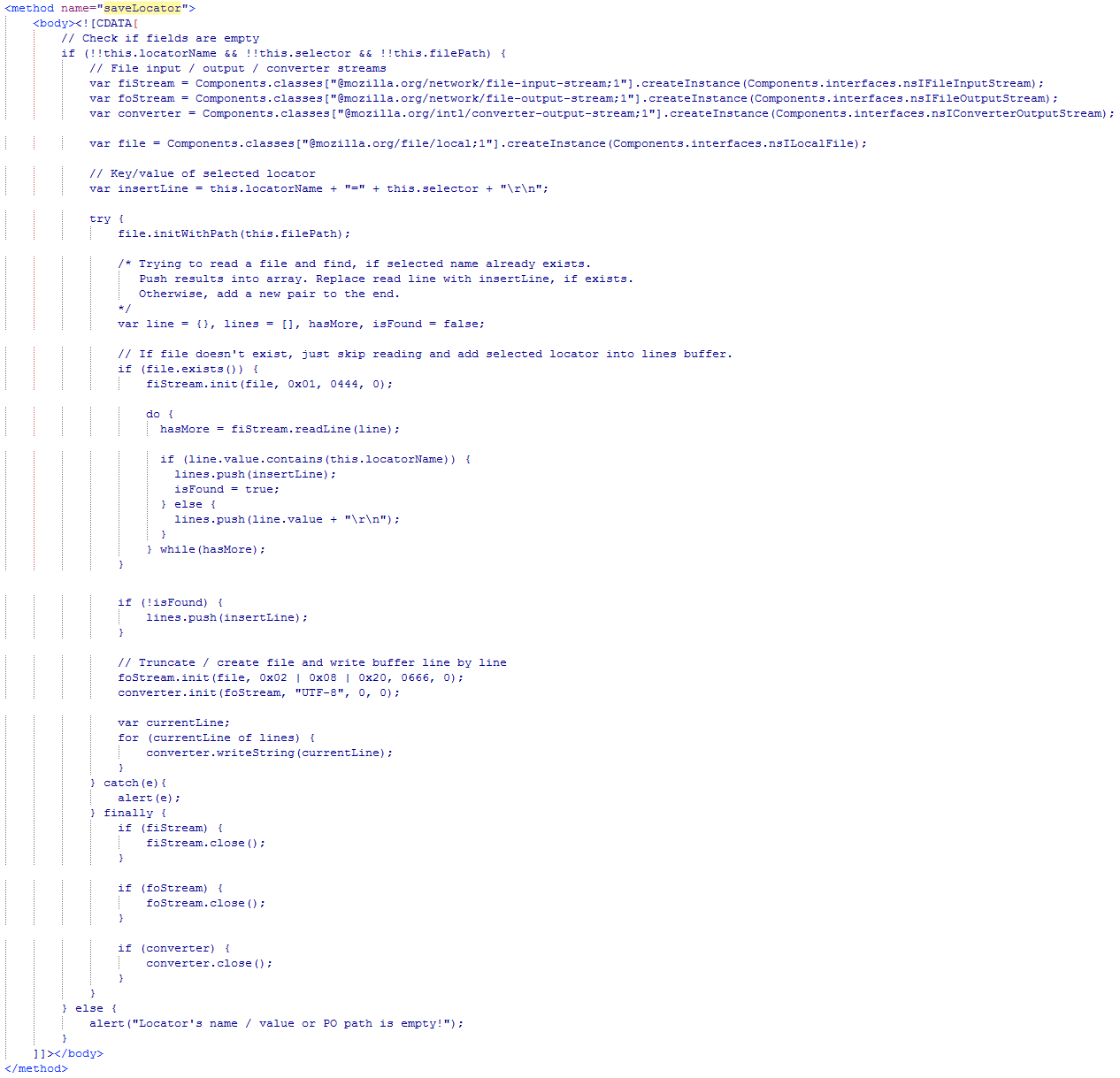
As you see, syntax is pretty straightforward. I'll just pay attention to newly created Save button. It contains a special oncommand handler. It means that when we click this button, saveLocator method will be executed. Let's look at its implementation.
It's a simple JS code that reads a file by a given path and adds new / replaces existing locator by name. By default it uses java properties (key/value) format, but you can easily add your own one. Ideally, this part should be splitted into read / write methods, but as it's only example, it's up to you how to decorate it. locatorName, selector and filePath are simple properties to provide an easy access to textbox values.
To avoid custom fields validation, I've also added a new CSS class into skin/classic/FirePath.css to ignore default one for textbox items.
To build modified FirePath extension, just run ant command inside root folder. After that, you can install it from Firefox addons section. You can look at how it works by downloading and installing already modified extension. Or alternatively you can pull sources from GitHub.
Final FirePath panel view would be the following:
In this article I'll show you, how to upgrade FirePath by adding such feature.
To start developing Firefox extensions, first read XUL guide. It will help you to understand common structure of Firefox addons.
Let's checkout FirePath project from SVN repository. You can do it via any SVN client or directly from IDE. Next we need to create a new project from existing sources. Actually, Mozilla developers recommend to use Kommodo Edit tool, that supports XUL syntax. But for such small feature, it would be enough to use any IDE, that supports XML / JS syntax.
Mostly we would only need content/bindings.xml file. It contains FirePath UI components implementation. You know that generally we can find any locator by activating special inspecting button and clicking needed element on UI. Depending on selected menu item (XPath / CSS), FirePath will automatically populate text field with full / optimized locator. Let's assume that we want to set some name to found locator, and save it to file. So besides existing components we would also need 2 inputs (locator name / file path) and 1 button (save). Let's add labels first for our new components. All labels' entities are located in locale/en-US/FirePath.dtd.
Now let's create appropriate inputs / button in content/bindings.xml after menu (XPath / CSS) toolbaritem section.
As you see, syntax is pretty straightforward. I'll just pay attention to newly created Save button. It contains a special oncommand handler. It means that when we click this button, saveLocator method will be executed. Let's look at its implementation.
To avoid custom fields validation, I've also added a new CSS class into skin/classic/FirePath.css to ignore default one for textbox items.
To build modified FirePath extension, just run ant command inside root folder. After that, you can install it from Firefox addons section. You can look at how it works by downloading and installing already modified extension. Or alternatively you can pull sources from GitHub.
Final FirePath panel view would be the following:





Pretty cool modification
ReplyDelete